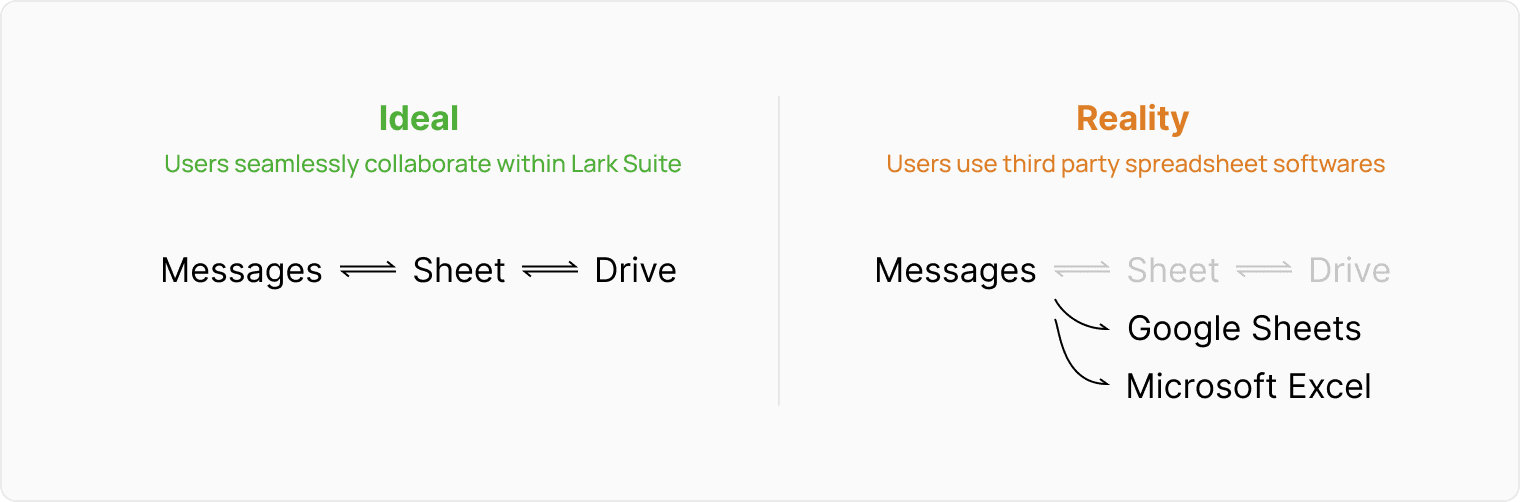
As an all-in-one collaboration suite, Lark aims to minimize the friction between different tasks, enabling better productivity. Some core functions include email, instant messaging, collaborative document, and cloud storage. I was working under Lark Sheet segment, iterating on this online collaborative spreadsheet.


(1) Improve the usage of conditional formatting by 35%
(2) Increase success rate of setting a desired conditional format by 40%
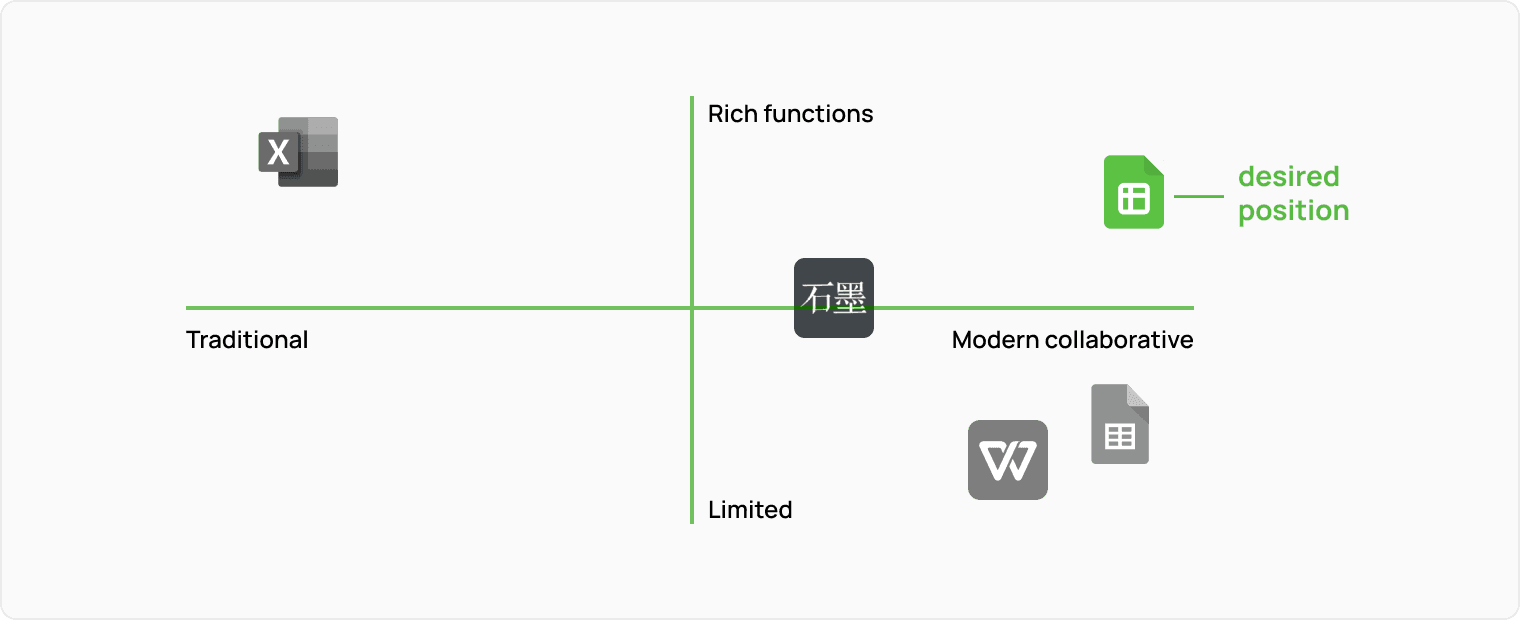
Making Lark Sheet more capable, potentially more users would switch to Lark Sheet from competitors. This can also attract new users to adopt Lark Suite.
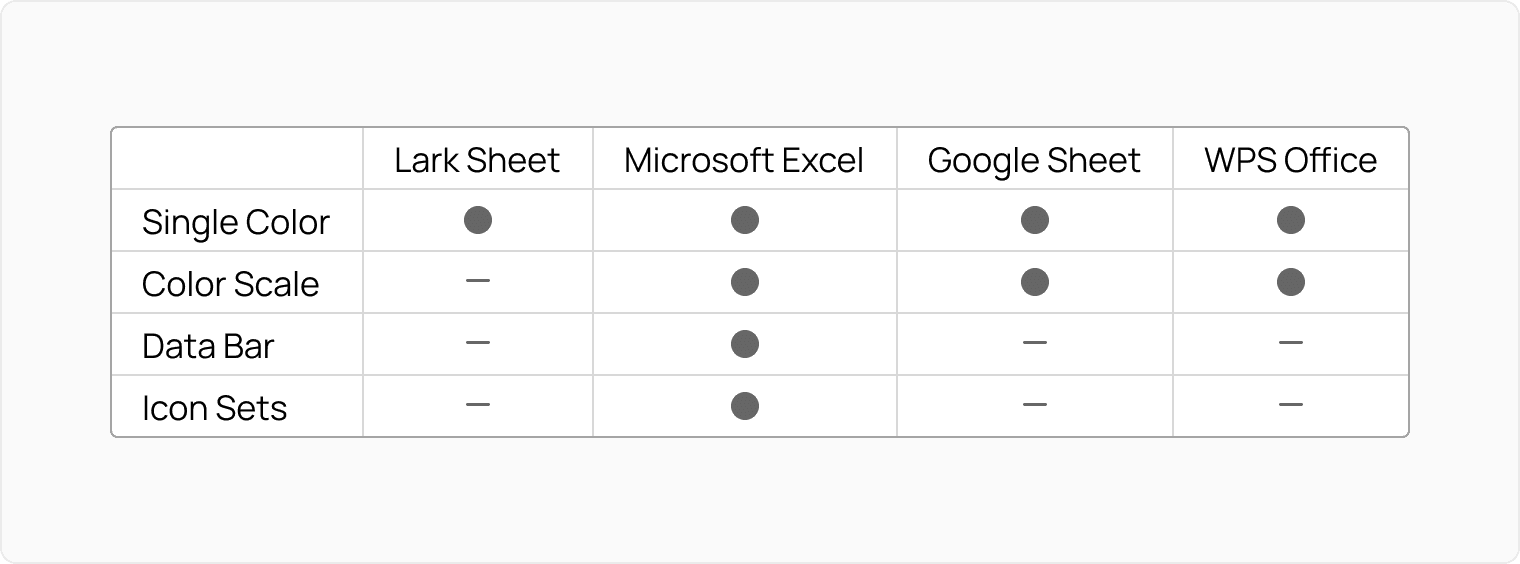
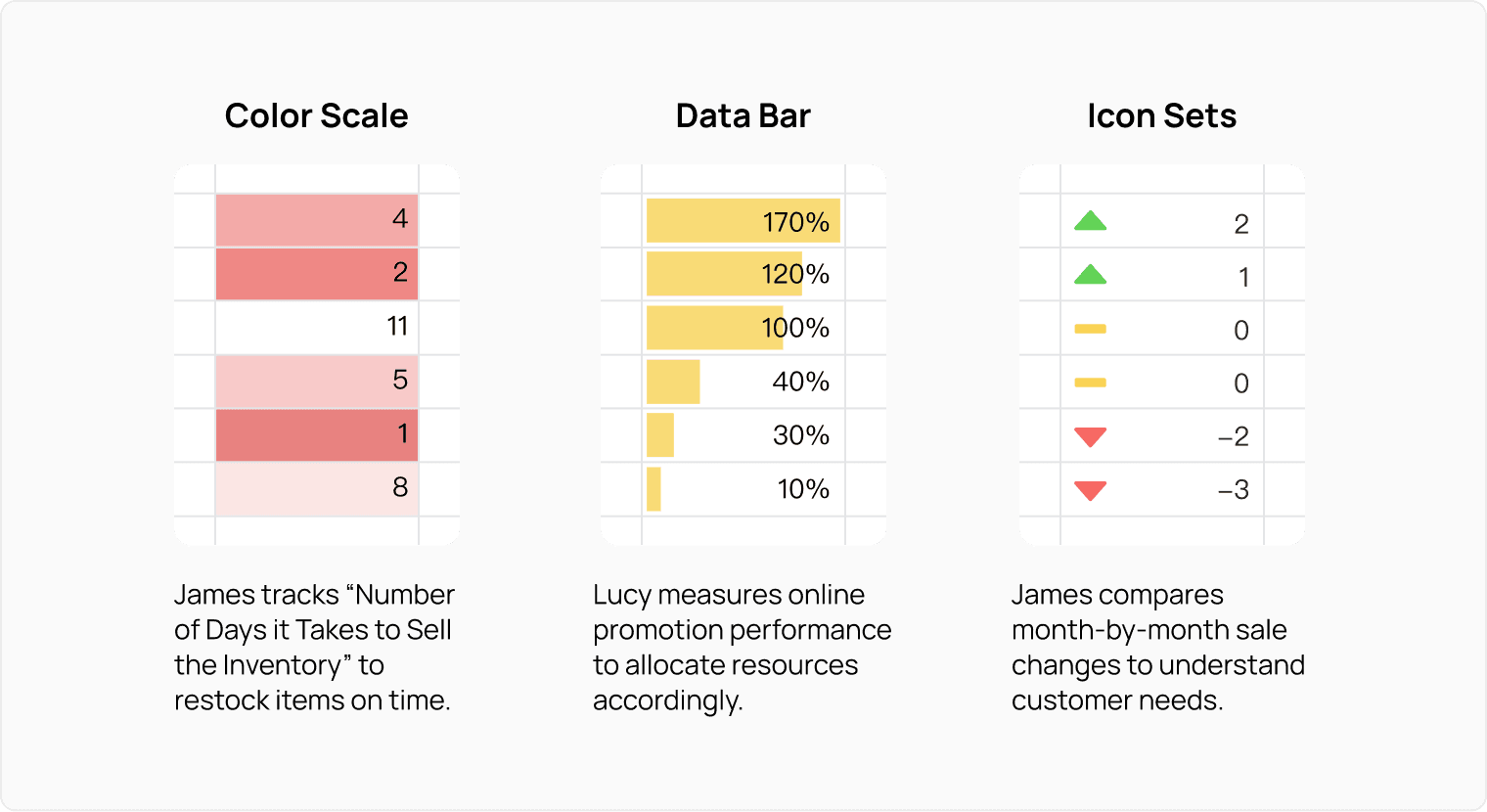
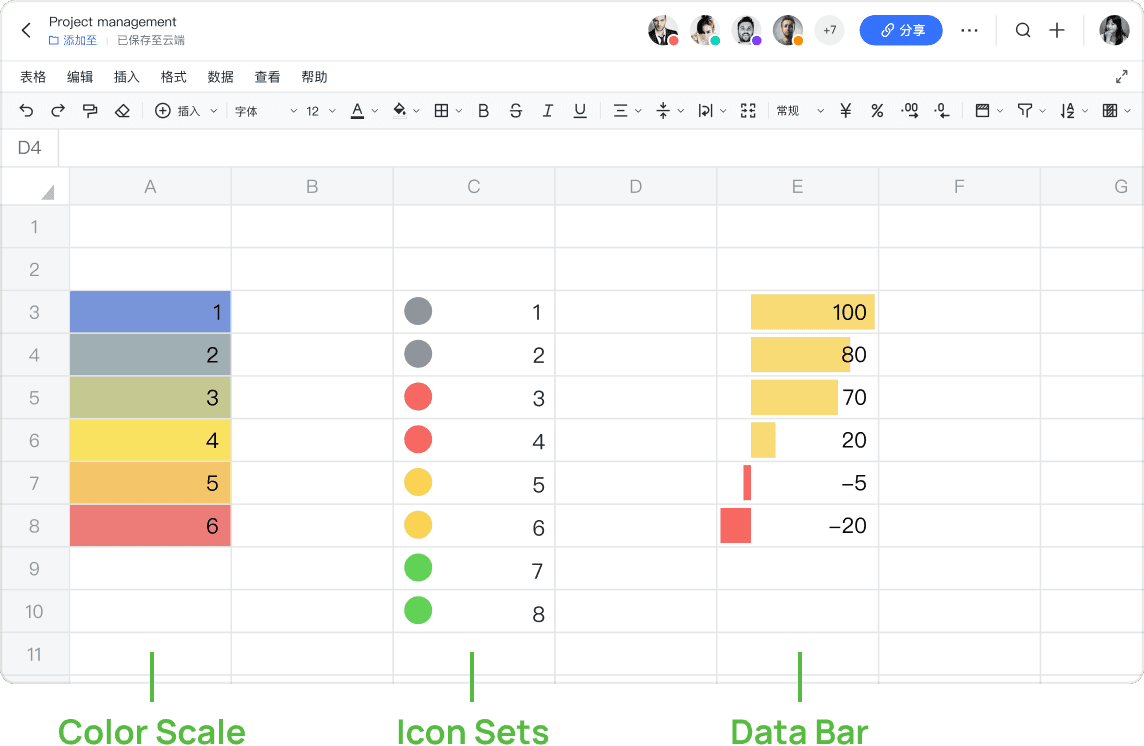
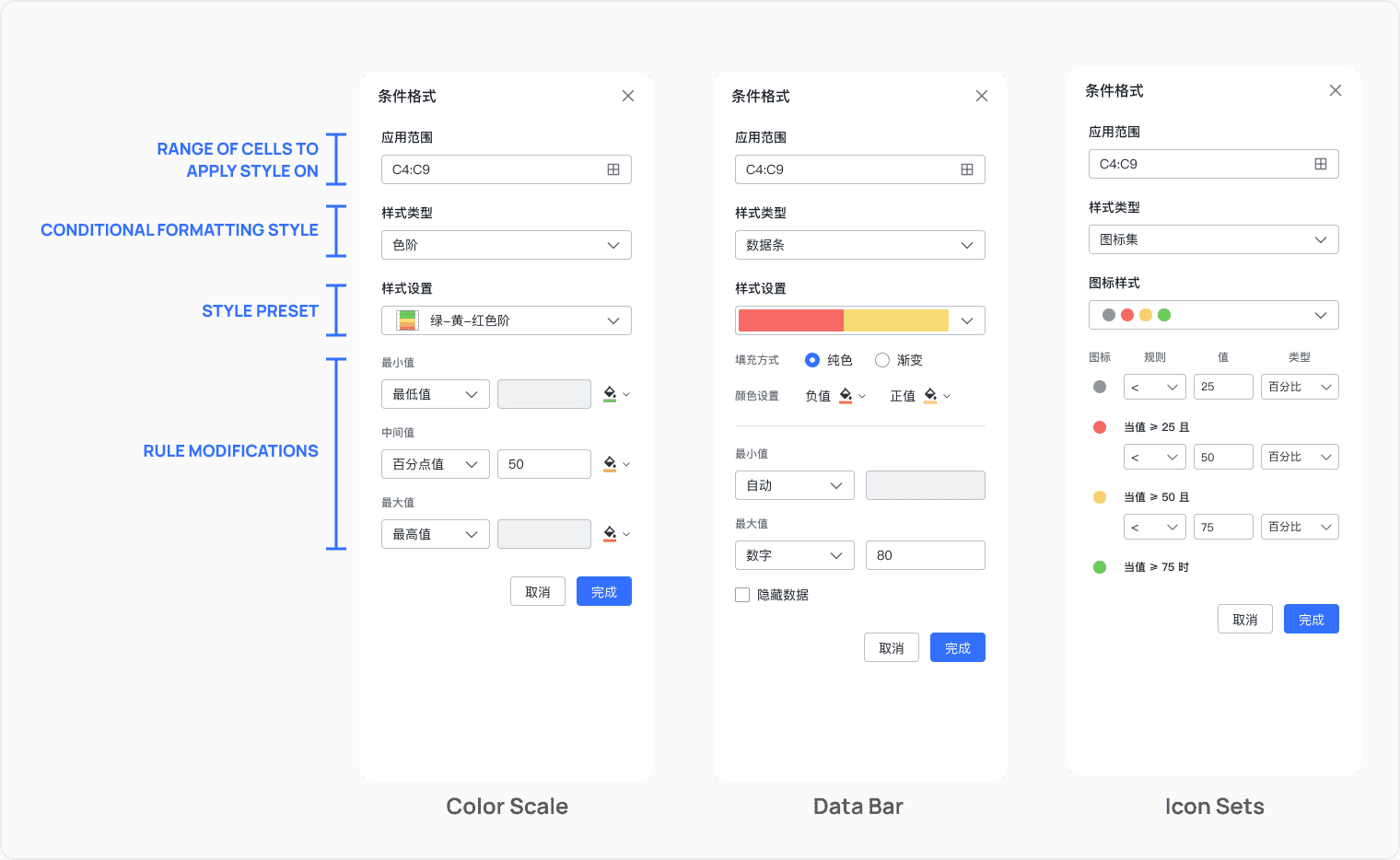
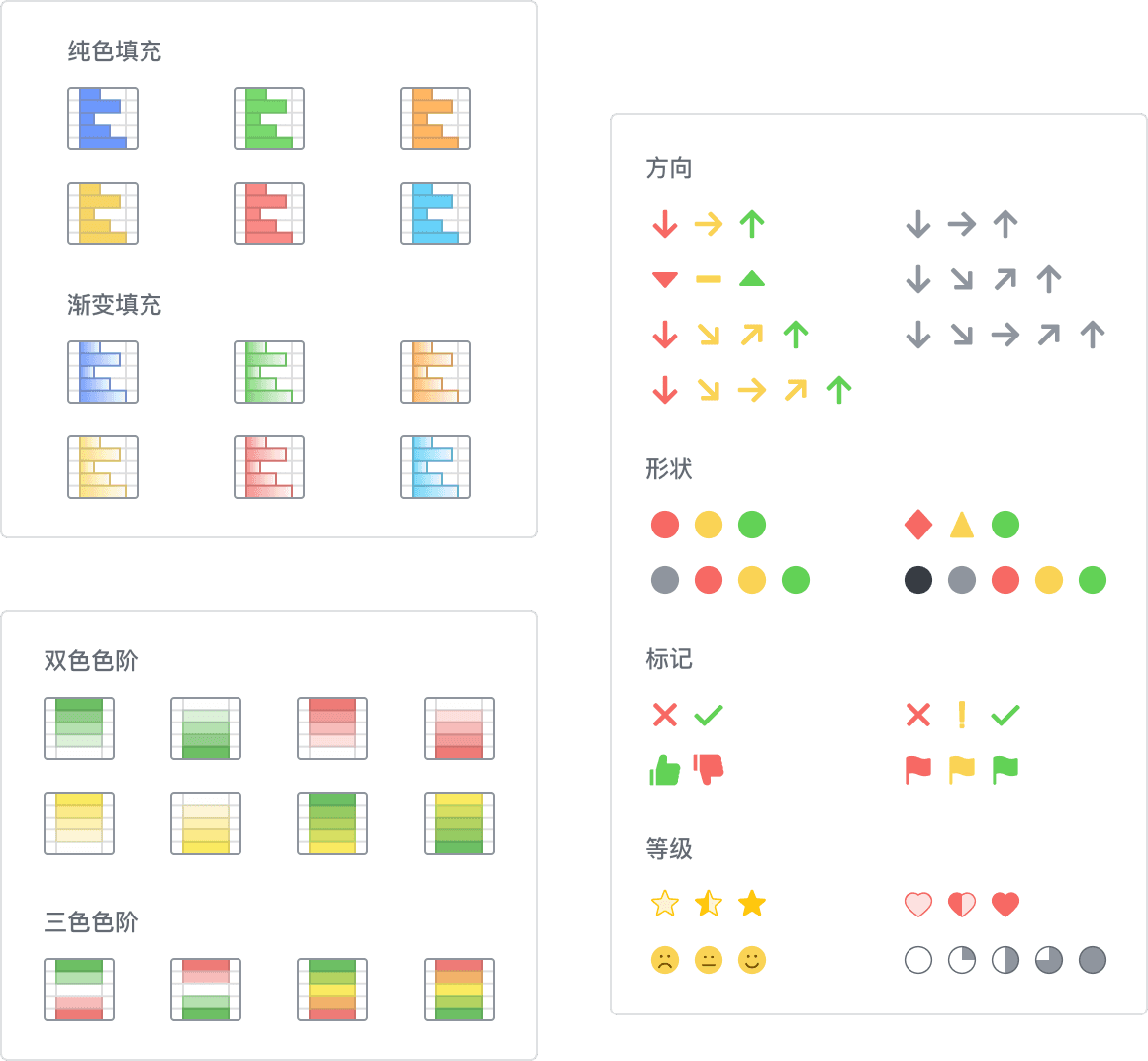
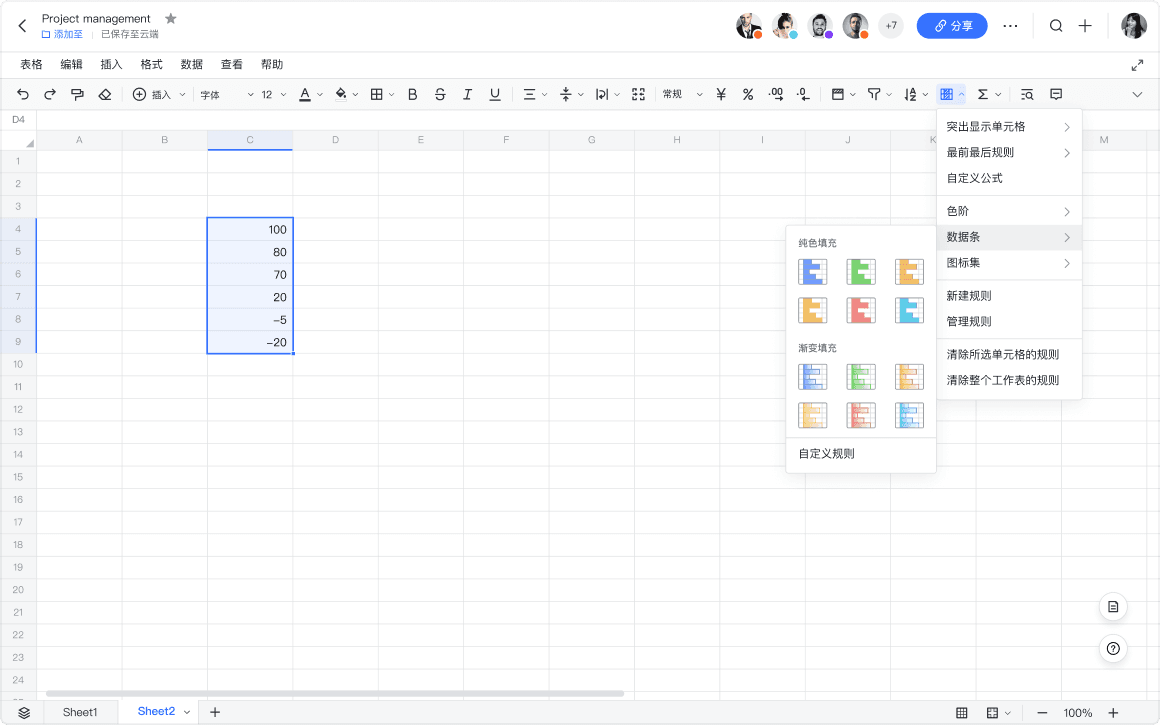
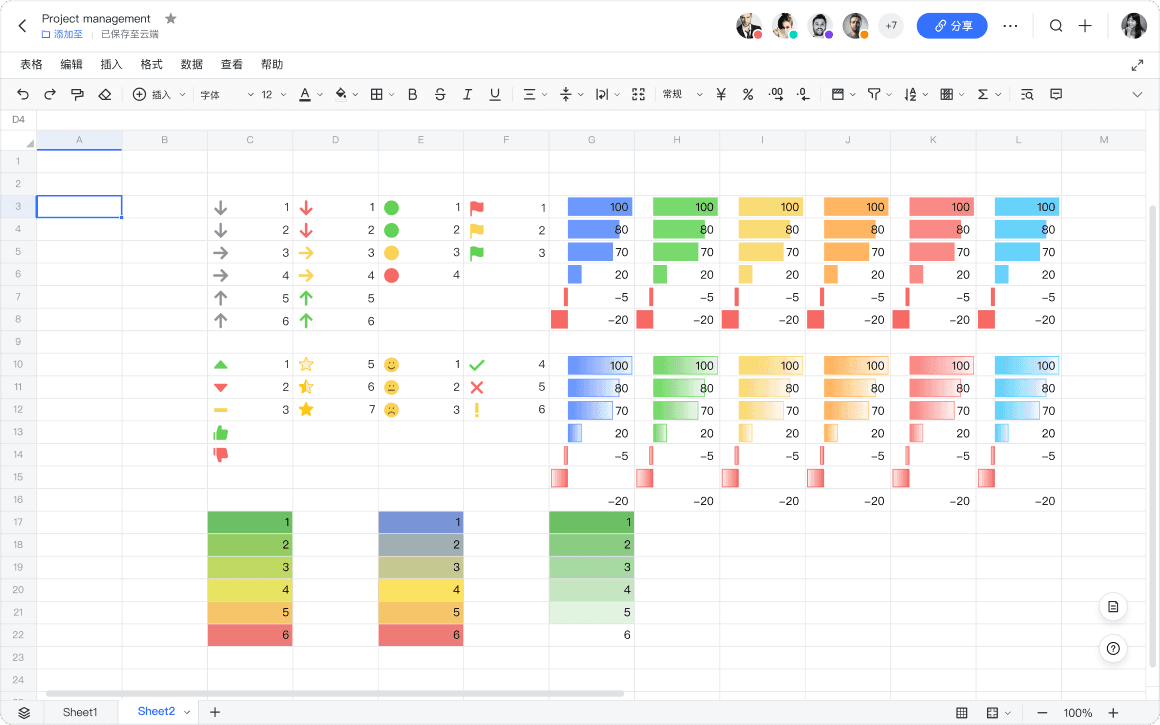
Color scale, data bar, and icon sets respectively help make information like at-risk items, progress, and changes glanceable.


After talking to participants, however, I found that 1/3 of participants need Icon Sets. Therefore, I decided to include all three Conditional Formatting rules.






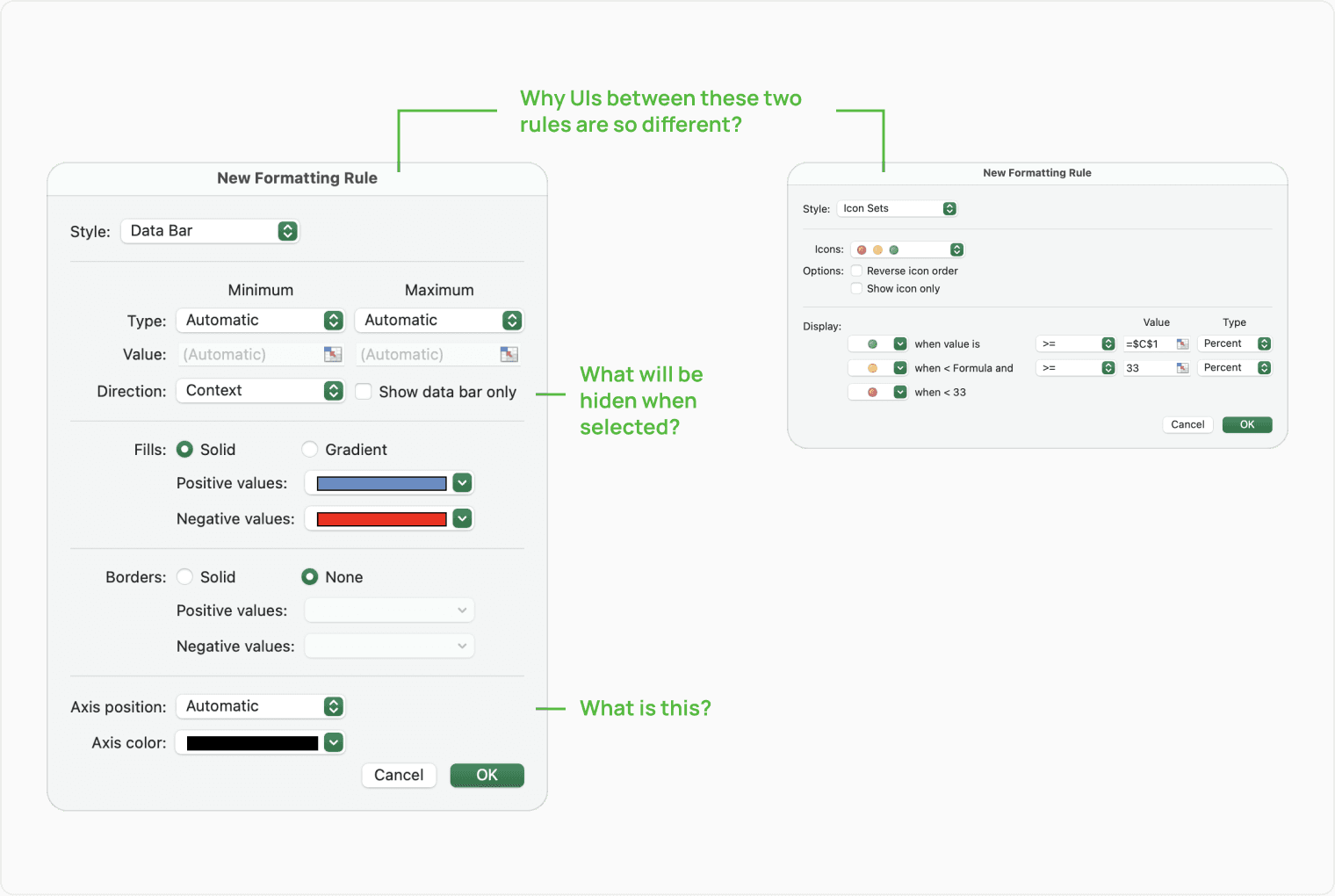
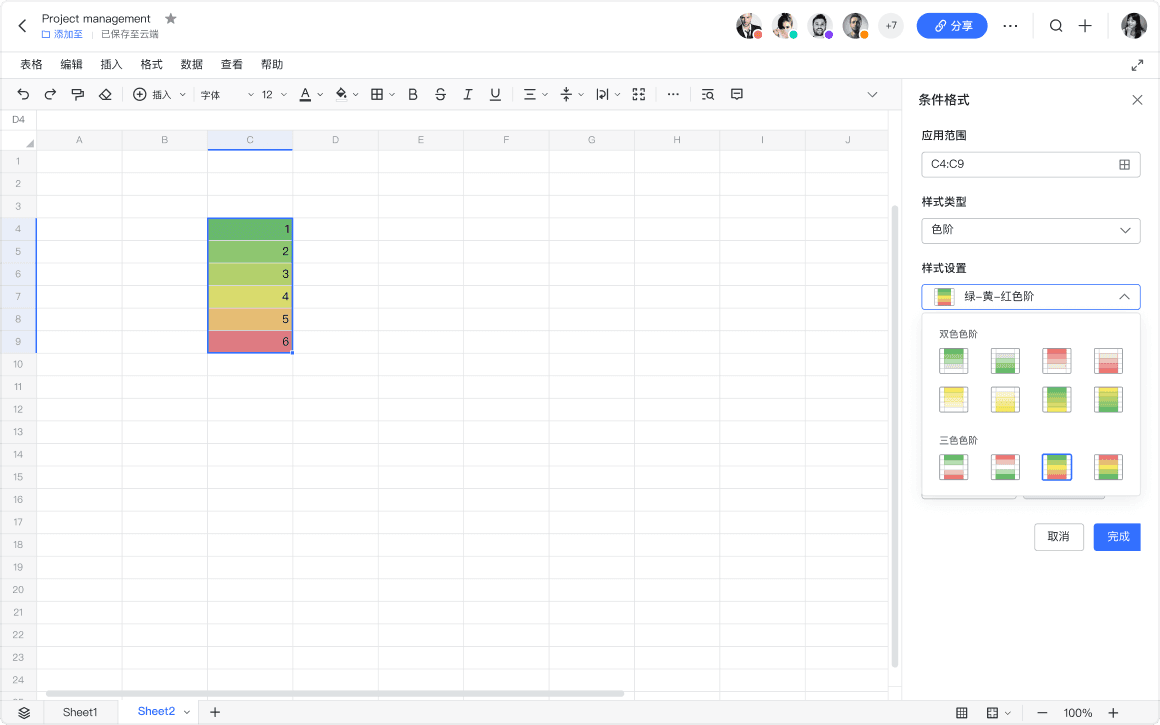
Users can preview the effects in real-time while setting conditional formatting

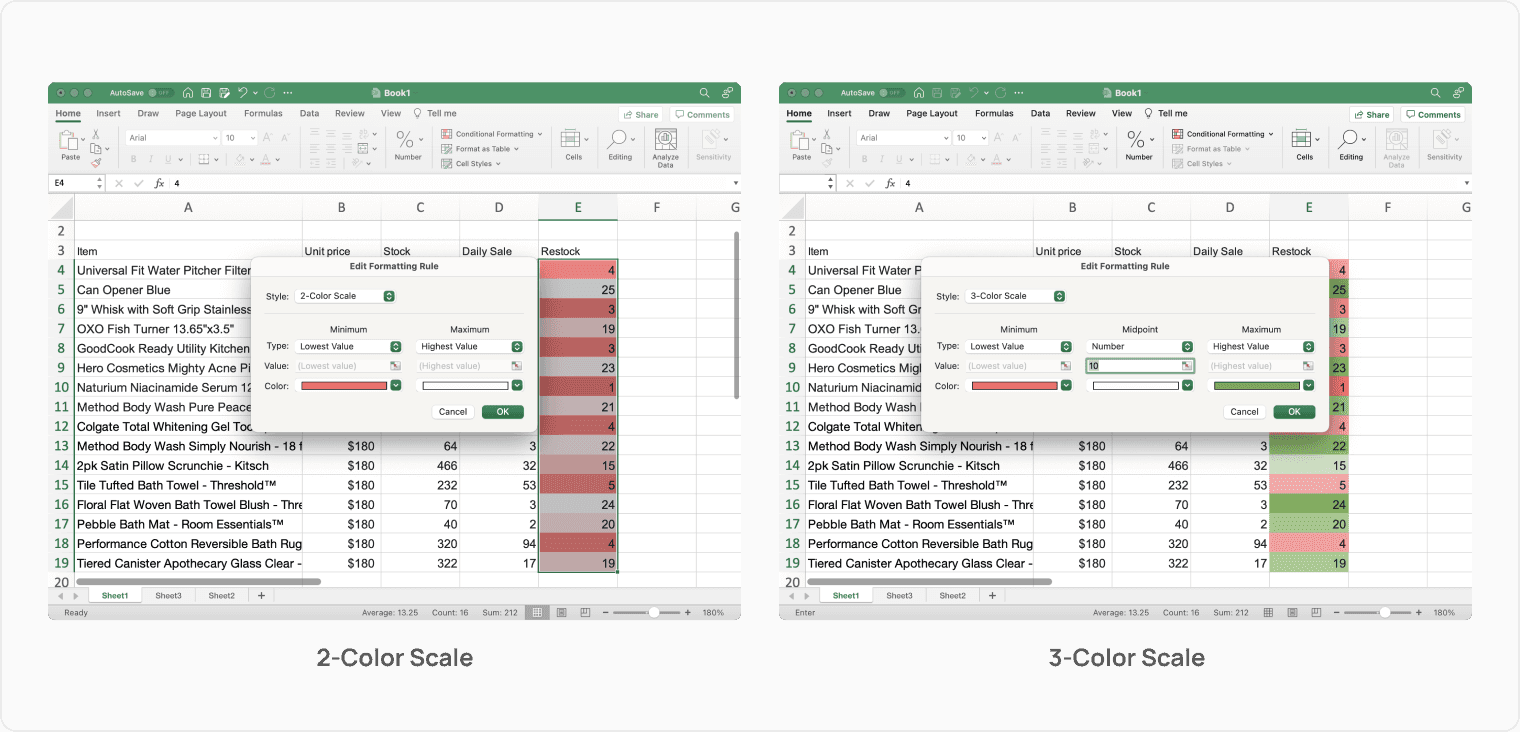
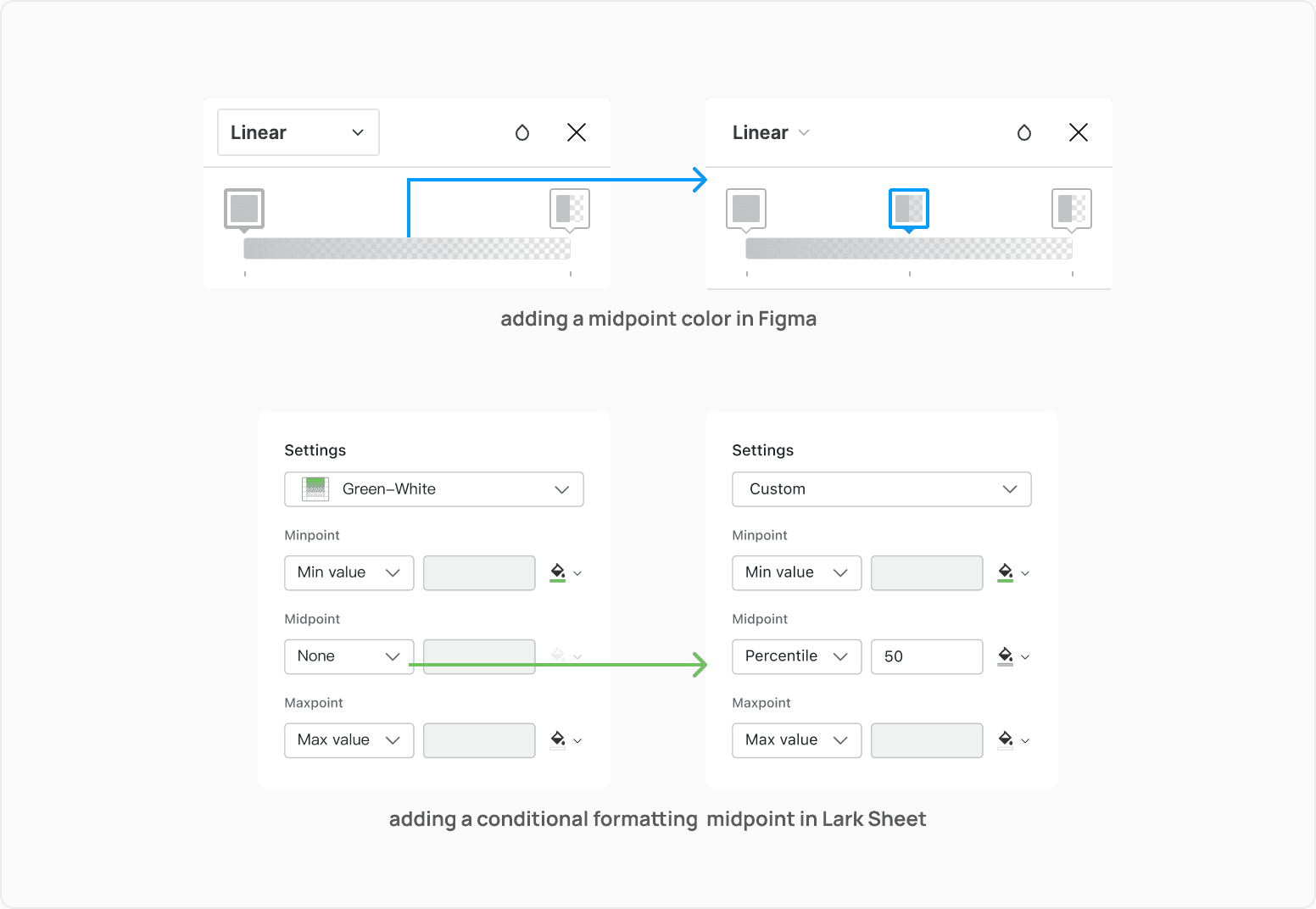
This is very similar to the Linear color tool in design software. I borrowed that interaction and reapproached the Color Scale settings, so that 2-color scale is just a color scale but with midpoint set to “none”.

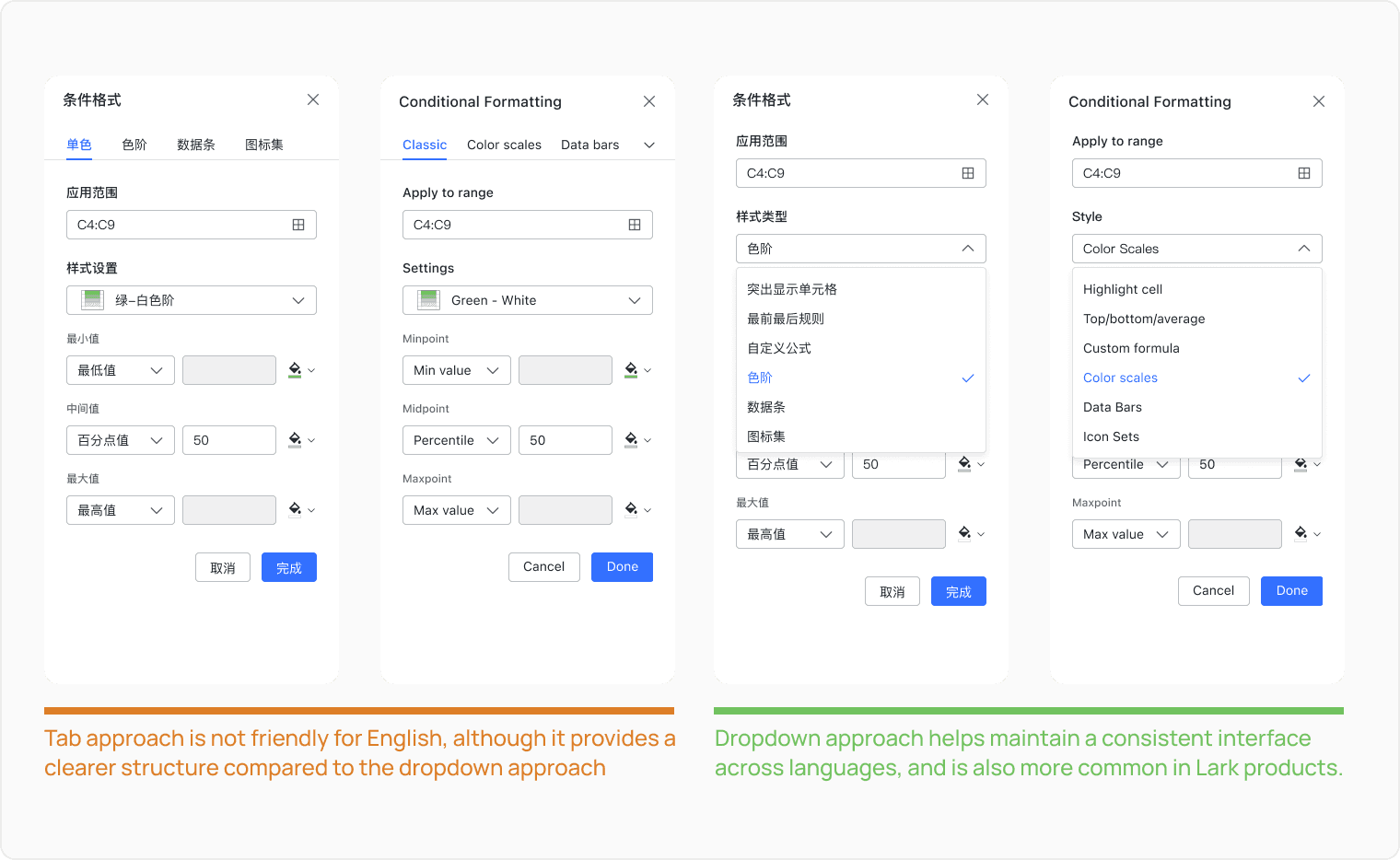
Design for localization

The icons of Data Bars and Color Scales are miniature spreadsheet cells, which gives users an expectation of the effect on the spreadsheet if applied.
I also carefully considered colors used. Based on the hue from Lark design system, I decreased the lightness and adjusted the saturation to ensure a good contrast between the background color and the text on top of it.




Initially my hypothesis and design goals were challenged by PM. I realized when designing corporate products, it is crucial to make research-backed deicisions to ensure we align with customer values.
When negotiating with other roles, designers should wear other people’s shoes. For example, I pursuaded the engineer to accept my design by reasoning that it would actually benefit them when the next feature was in development.
Previous to Lark Sheet, I have only worked on products of which myself was a user, where I can trust my gut feelings sometimes, as they come from my understanding of the product after prolonged use. However, when designing for products that designers are not personally familiar with, evaluating hypothesis and testing design is very crutial to avoid misalignments with user needs.
